
Deliverable
- Name:Wireframe
- Purpose:Structuring functions and content
- Used at:All projects
- Involved roles:UXD, UID
Still the most effictive methode to jump start the creative process
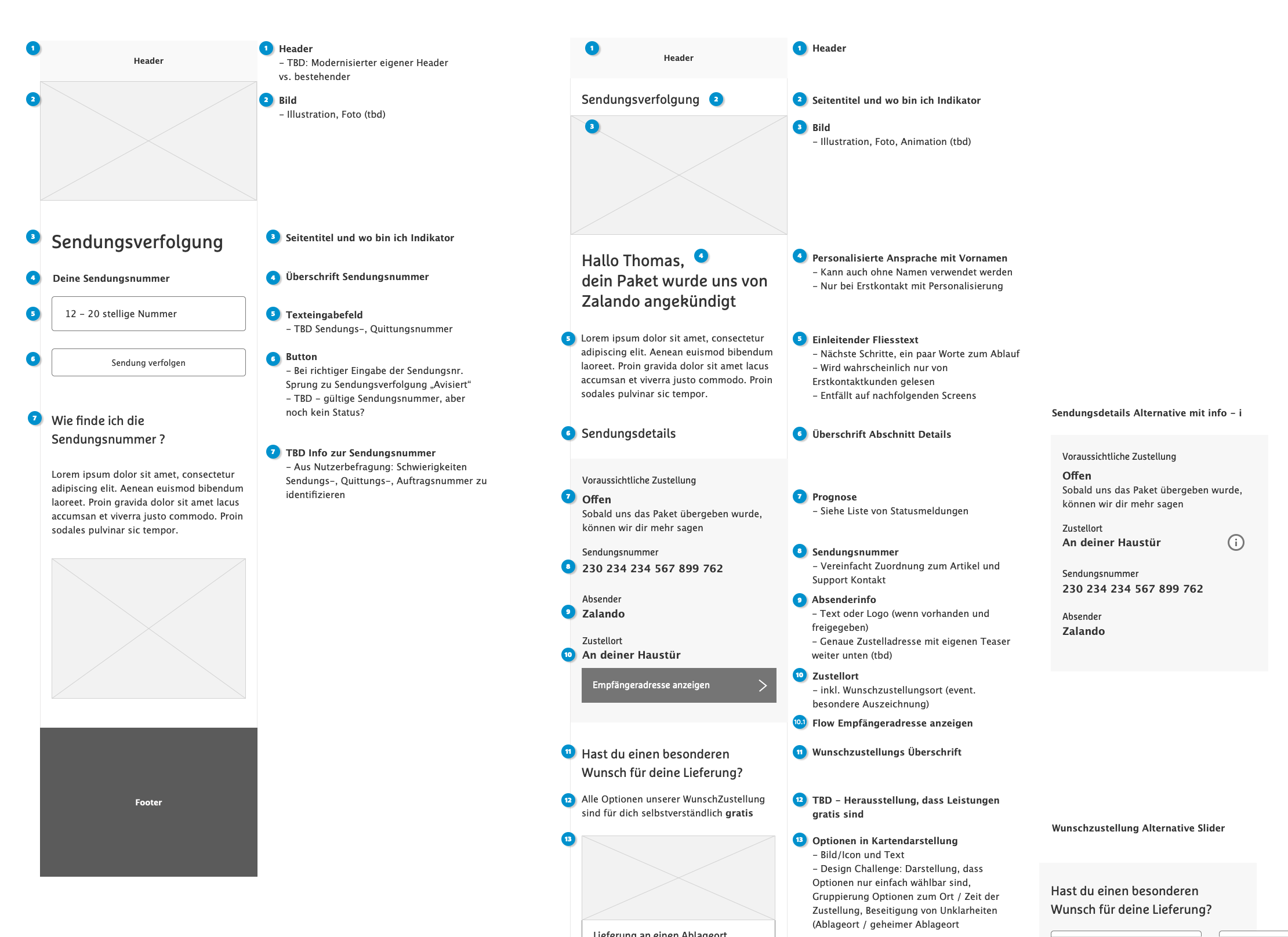
The wireframe is a graphical representation of a view, a page, or a screen. Its primary use is structuring contents and functionality with simple boxes and text layout. Much faster than final design and disposable, the ideal method to sketch out ideas and come up with basic prototypes.
Definition and main purposes
The customer journey map is a visual representation from a customer perspective going through different stages and touchpoints with a companies products or services.
The customer journey map can be used for ideation purposes, align stakeholders on research findings or even represent a desired state in the future.
Does the best wireframe tool even exist?
There are many tools out there. I have even seen wireframes done in Excel - which I wouldn’t recommend. Usually, any drawing application can do the job, but dedicated tools like Axure RP have some advantages over illustration or design applications by providing libraries and prototyping capabilities. I prefer applications which do not let you go for UI-design, because you are less tempted to skip this rather important abstraction step.
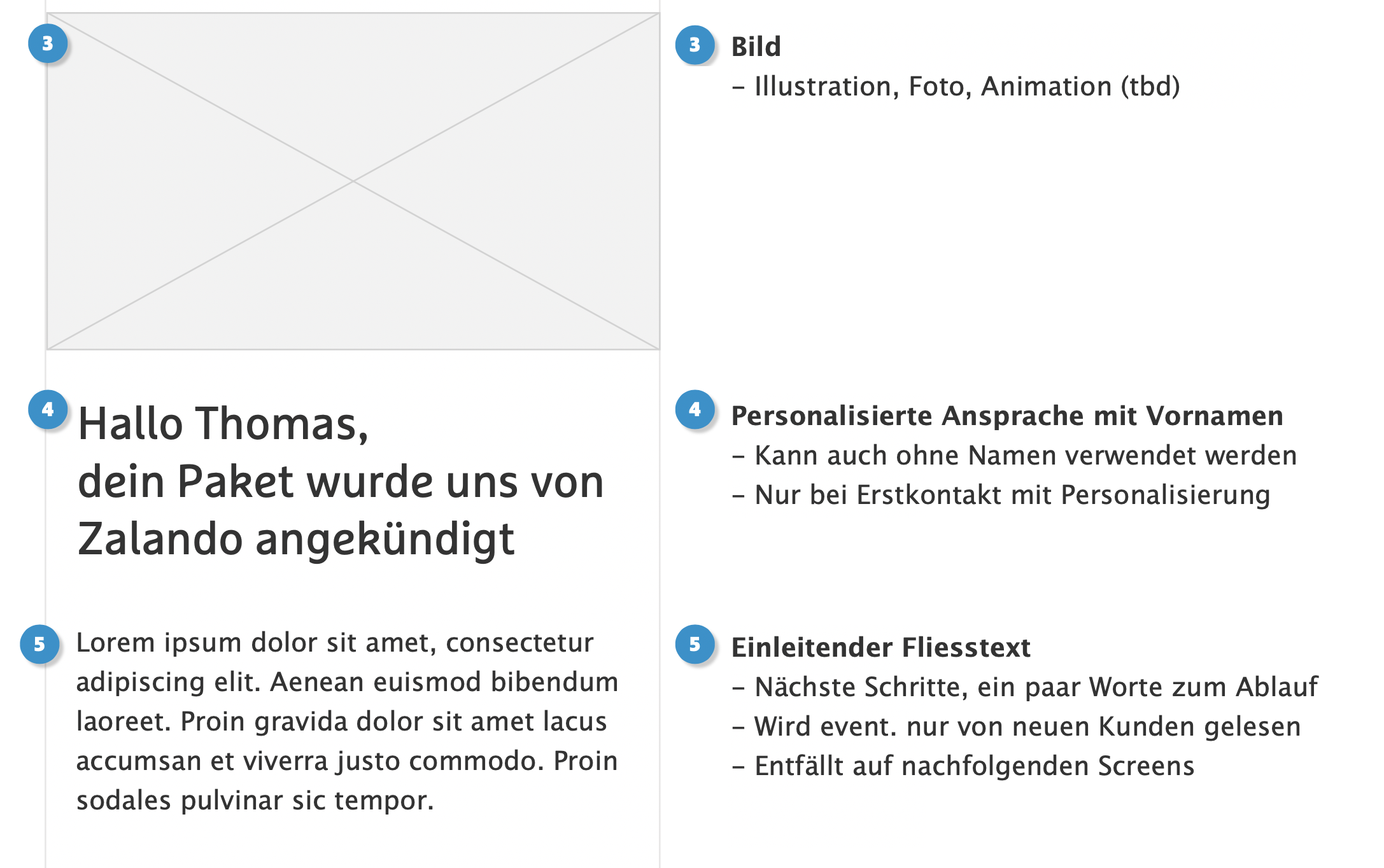
Annotation is as important as the boxes
Annotations make wireframes easier to understand and let you describe variations without having to go into details. They are especially useful when you want to sketch out first ideas on micro-interactions and animations. Although some designers only use dummy text, I like it better to put some effort into the content and draft at least the main headlines.

Should I present wireframes to stakeholders?
I tend not to or only annotated wireframes which I can introduce myself. Less experienced stakeholders might think they get to see the final design and tend to be disappointed - why is everything only in black and white, and where are the pictures?
When to use wireframe prototypes
For testing purposes with customers, wireframe prototypes tend to be too abstract, you will raise many questions related to the appearance. But with colleagues and for yourself to sketch out a complete user flow they are a quick and valuable method.
Prototypes for usability testing
I tend not to or only annotated wireframes which I can introduce myself. Less experienced stakeholders might think they get to see the final design and tend to be disappointed - why is everything only in black and white, and where are the pictures?